之前SuperXi的一篇文章SuperXi教你PageObject模式标准的用法 跟大家展示了PageObject的标准用法 ,同时想必大家通过SuperXi的这篇文章也很清楚我们为什么要大量使用PageObject模式以及PageObject模式给我们带来的好处。
这里SuperXi给大家重点讲一下CacheLookup注解,笔者查阅了下百度基本没有关于这个注解相关的文章,可见这个注解是多么的会让人忽视。但如果你理解它并用好它,会给你带来效率的提升。
现在SuperXi就为大家独家讲解下。大家在SuperXi之前的文章看到了,我们可以用@FindBy和@FindAll注解在PageObject class中去标记一个WebElement,然后我们通过PageFactory的InitElements方法和PageObject Class进行关联,并使注解生效。
如果我们给WebElement加上@CacheLookup会发生什么呢,顾名思义,加上这个注解,Selenium会对这个WebElement进行缓存,只要定位一次即可,下次需要这个元素,直接从缓存提取即可。如果没有这个注解的话,每次你代码用到这个元素它都会重新定位获取一次。
那我们做个实验来看看它有没有给我们带来效率的提升,我们将SuperXi之前写的PageObject例子稍修改下
public class AutoTestOpsIndexPage {
@FindBy(how = How.ID, using = "q")
public WebElement searchinput;
@FindBy(how = How.ID, using = "q")
@CacheLookup
public WebElement searchinputCached;
public AutoTestOpsIndexPage(WebDriver driver)
{
PageFactory.initElements(driver,this);
}
}
然后我们尝试访问这个元素1000次,对不加CacheLookup注解所用的时间和加CacheLookup注解访问这个元素所用的时间进行对比
public static void main(String[] args) throws InterruptedException {
System.setProperty("webdriver.safari.driver","/Users/apple/Library/Safari/Extensions");
WebDriver driver = new SafariDriver();
driver.get("http://www.autotestops.com");
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(0, TimeUnit.SECONDS);
AutoTestOpsIndexPage indexPage = new AutoTestOpsIndexPage(driver);
indexPage.searchinput.sendKeys("SuperXi");
// 我们尝试不断获取这个元素1000次对比一下
Thread.sleep(2000);
long searchinputStart = System.currentTimeMillis();
for(int i = 0; i < 1000; i ++)
{
indexPage.searchinput.getText();
}
long searchinputEnd = System.currentTimeMillis();
System.out.println(" 没有缓存时的耗时: " + ((searchinputEnd - searchinputStart)/ 1000)+"秒");
long searchinputCachedStart= System.currentTimeMillis();
for(int i = 0; i < 1000; i ++)
{
indexPage.searchinputCached.getText();
}
long searchinputCachedEnd = System.currentTimeMillis();
System.out.println(" 缓存后的耗时:" + ((searchinputCachedEnd - searchinputCachedStart)/ 1000)+"秒");
driver.close();
driver.quit();
}
}
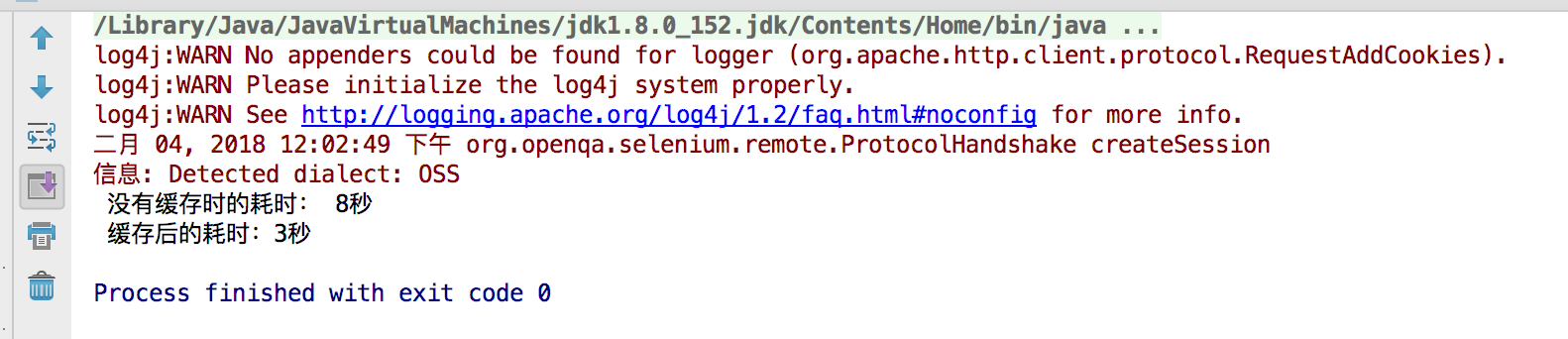
执行以下看下结果:

看到了吗,缓存后耗时是原来的一半都不到,SuperXi最后帮大家总结分析一下
1. 你可以想象下,一个case我们需要调用这个元素多少次,实际工作可能是成百上千甚至上万的case都需要用到这个元素的话,那会节省多少秒。但使用它是有前提的,如果你在自动化测试中的某个元素需要频繁调用,并且这个元素是静态元素(没用调用JavaScript相关技术,并且始终在那,状态也不会改变),那么你可以考虑使用CacheLookUp注解来提高效率。如果你的元素会不断局部刷新,那很显然是不适合用的。
2. 需要注意的是在没有加@CacheLookUp的时候,每次调用这个元素的时候,selenium都会查找一次,虽然没有缓存,但这样保证了你每次调用这个元素的时候的引用都是最新的和有效的,你加上CacheLookUp注解后,因为selenium会问你缓存这个元素的引用,它只会保存你第一次的引用,这样你的代码很可能会抛出StaleElementException的异常如果后续元素状态或者页面状态发生改变的话。
关于这个话题,SuperXi就为大家介绍到这里,我们AutotestOps selenium的基础课程对这个话题还会有更加深入的去分析,我们的基础课程讲的内容都会比其他机构深很多。
Happy Auto Testing
SuperXi
版权声明:本文为AutotestOps原创文章,未经允许禁止转载。



